
WordPressの投稿の仕方 【通常の投稿】
管理画面にログインする
一般的な投稿の仕方について
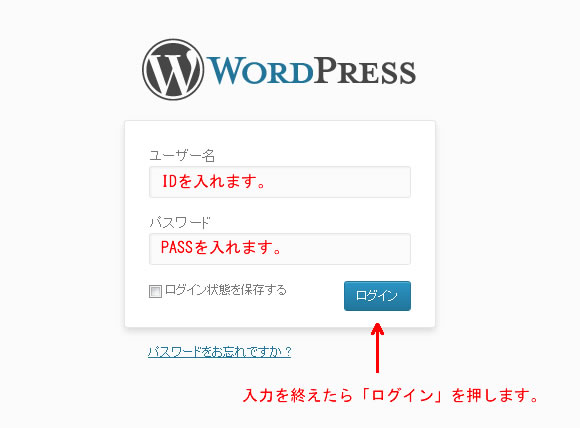
まず、自サイトのログイン画面からIDとPASSを入力してログインします。

管理画面の使い方
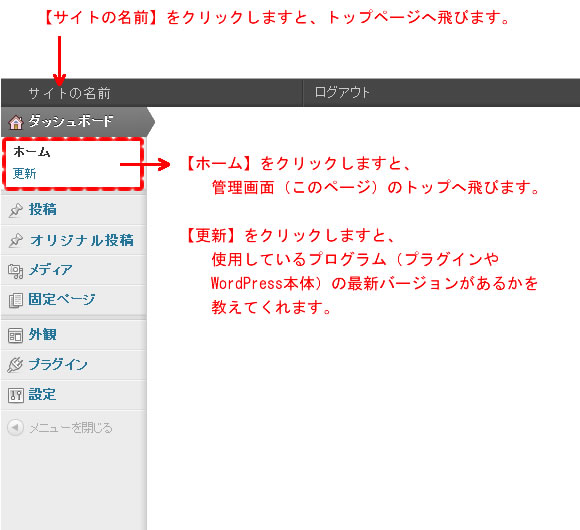
管理画面では、画面の一番上に黒色のバーがあり、左上のサイト名をクリックするとホームページと管理画面を切り替えることができます。

通常の投稿をするには
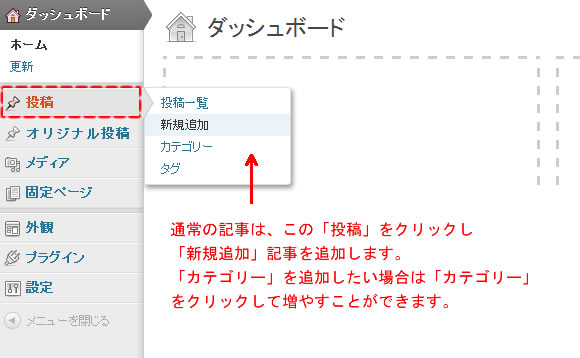
通常の投稿で使用するのは、「投稿」と書かれたメニューボタンです。
【投稿】をホバーすると以下が表示されます。
【投稿一覧】=過去に書いた記事一覧が見れます。
【新規追加】=新しく投稿する際に使用します。
【カテゴリー】=投稿記事をカテゴリー分けする際のカテゴリーを編集できます。
【タグ】=記事のキーワード等をあらかじめ編集することができます。

記事を実際に書いてみる
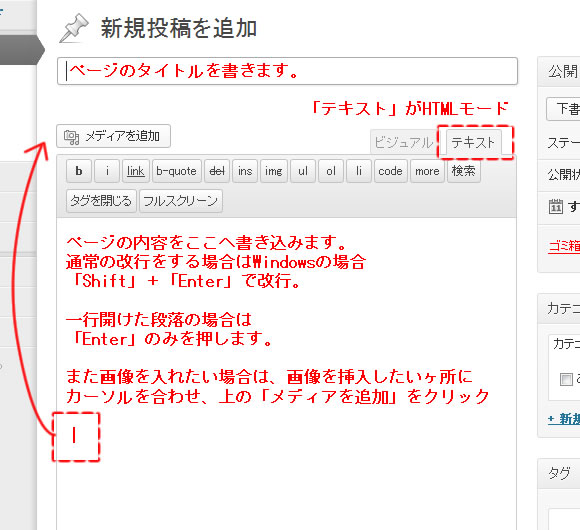
新規追加をクリックして、以下のような画面にします。

まず、【テキスト】モードと【ビジュアル】モードについて。
【テキスト】モードは、HTMLを使用できるモードで、記事をデザイン的に仕上げたい場合や、表などを入れる場合に使用します。
【ビジュアル】モードは、HTMLを触ったことがない方でも簡単に投稿できるように自動でHTMLを生成してくれるモードです。ただし、自動で生成されるコードは「Enter」などのアクションで構成が崩れたりすることが多く、テキストが正しく表示されないことがあります。そのため、初心者の方でも【テキスト】モードで投稿されることを強くお勧めします。
※ ビジュアルモードの場合は「Enter」=段落 「Shift+Enter」=改行 となります。
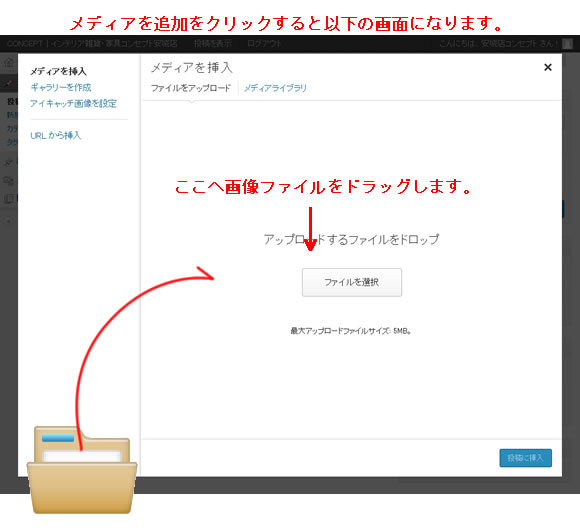
また、投稿画面に画像を挿入したい場合は、投稿テキスト内の挿入したい場所にカーソルを合わせ、「メディアの追加」をクリックします。
画面が切り替わり、以下のような画面が出たら挿入したいファイルをクリックしたまま、枠の中へドラッグします。

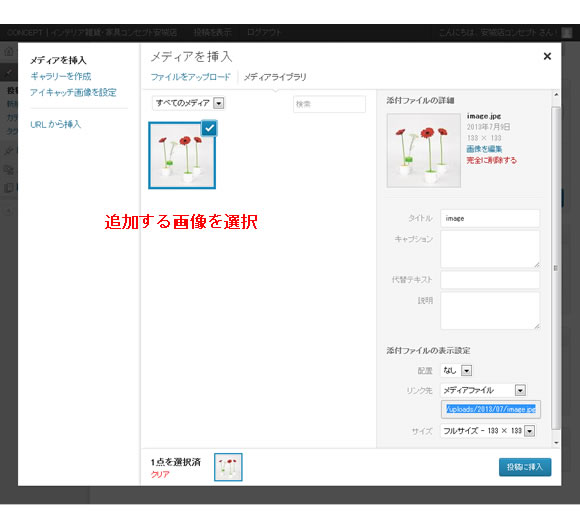
挿入された画像を確認し、チェックボタンが表示されているかを確認します。
チェックボタンを外すと、挿入されません。

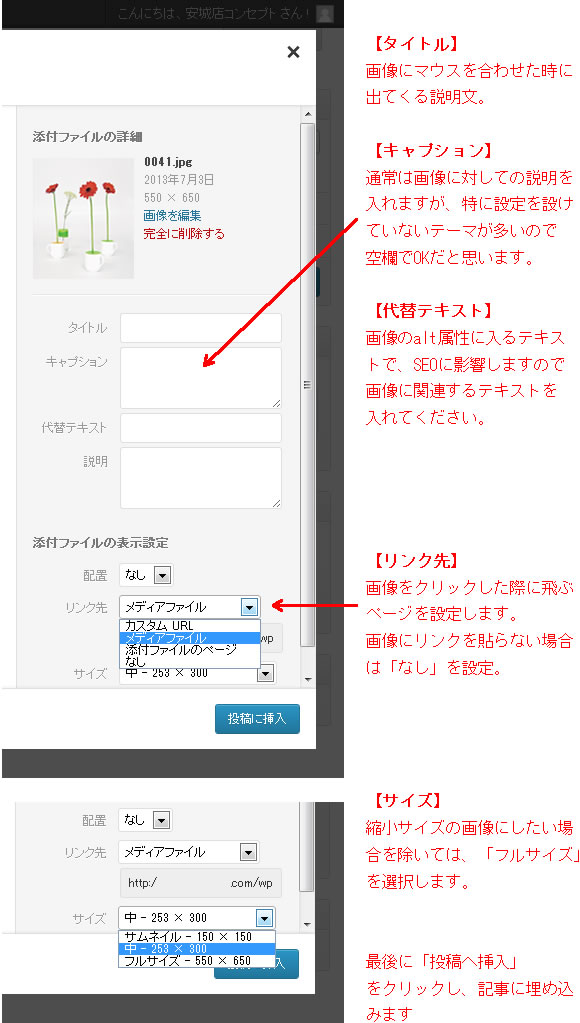
画像挿入画面の右側の「添付ファイルの詳細」は以下のような内容になっています。

【タイトル】=画像をホバーした時に表示されるテキスト
【キャプション】=使用しないため空欄でOK
【代替テキスト】=画像のalt属性となるので、SEO上極力入力する。
※ 代替テキストは検索エンジンのクローラー(サイトを読み取っているコンピューター)が、その画像を“何の画像”であるのかを認識するためのテキストとなります。
※ SEOとは(Search Engine Optimization)検索エンジン最適化と呼ばれ、サイトを検索結果の上位に表示させるための対策のことを指します。
【説明】=画像の覚書のようなものなので書かなくても問題ない
【リンク先】=画像をクリックした際のリンク先を設定しますが、殆どの場合使用しないので、「なし」を選択。
【サイズ】=フルサイズを選択しておけばほぼ問題なく表示されます。
書いた記事をアップする
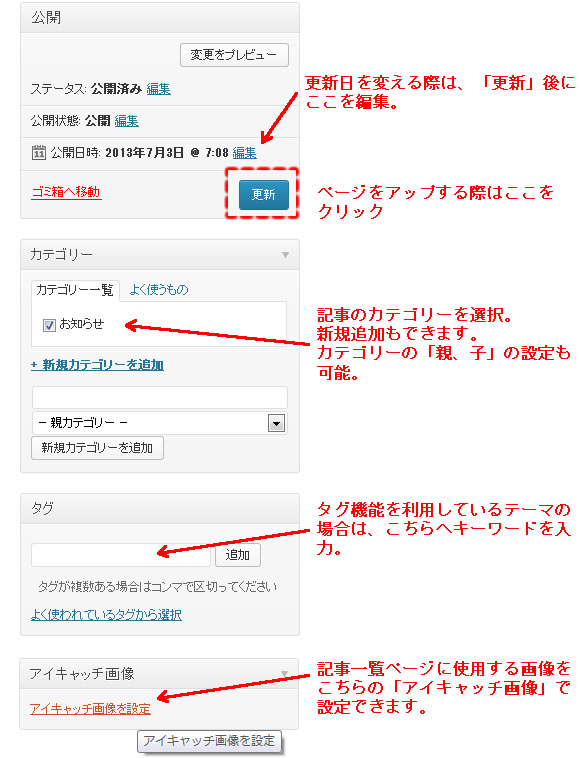
最後に記事を投稿するための「更新」ボタンを押せば記事の完成です。
【カテゴリー】=記事を分類(グループ)別けする際に便利な機能
※ 親と子の設定も可能。親と子とは、親カテゴリーの下に子カテゴリーを付けることを指します。
グローバルメニューなどで、「会社概要」の下に「会社沿革」「役員紹介」「事業内容」といった子のメニューがあるのと同じです。
【タグ】=その記事のキーワードとなるテキストを設定できます。(テーマによっては使用していない場合もあります。)
※ タグもカテゴリーと同じようにタグ別けされた表示をさせることも可能ですが、タグはその記事のキーワードとなるテキストを一般的に設定します。
カテゴリーが記事のグループ分けに対して、タグは記事のキーワード別けということになります。また大きな違いは、タグは親子関係つまり階層が設けられないことです。
【アイキャッチ画像】=一般的にサムネイル画像と呼ばれるもので、記事の一覧ページに表示される小さい画像のことを指します。
こちらも画像挿入の手順と同じなので記事を投稿される際には設定しておいてください。

覚えておくと便利なHTML
初心者の方には【テキスト】モードでの投稿に慣れていないためHTMLコードが書かれていると「????」となってしまいます。ですが、HTMLはとってもシンプルで難しいものではありません。以下に挙げるコードの一部を覚えておくと【テキスト】モードにも慣れるのではないかと思います。
<img ************** /> = 画像ファイルを指します。
<a href=””>**********</a> = <a>から</a>で囲まれた部分をリンク先へ飛ばします。
<h2>**********</h2> = タイトルなどの見出しに使います。h1~h5までを通常設定してありますが、テーマによっては設定されていないものもあるので、覚えておく程度で良いと思います。
<p>***********</p> = Paragraphの略で、ひとつの段落を示します。文章はすべてこの<p>タグで囲むようにします。
<br> = 改行 <p>***** <br>*******</p>という具合に使用します。




この記事へのコメントはありません。