
WordPressにFacebookボタンを設置した際の備忘録
いいね!ボタンを設置する
WordPressにいいね!ボタンを設置する方法はそれほど難しくないです。
おそらく多くのサイトが設置の仕方を記事にしているのでそちらを参考にされると良いかと思いますが、
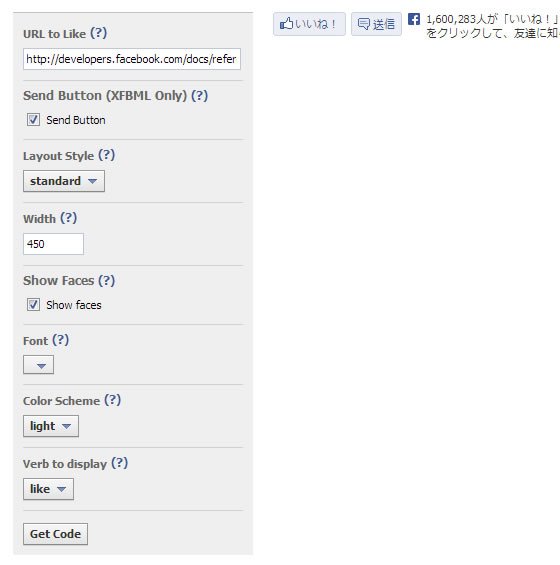
https://developers.facebook.com/docs/reference/plugins/like/
こちらのページでソースを取得します。

そのあたりのことをこちらのサイトで細かく説明されていますので参考に。
http://www.yusk.org/memo/wp/facebook_likebutton_ogp.html
html5とxfbmlタイプのみ、いいね!ボタンを押した際にテキストが入力できるようです。
いいね!したページと違うページに
いいね!されてしまう
WordPress用にURLの部分を に変えてやるのですが、ここにちょこっと落とし穴。
WordPressでトップページにもいいね!を設置したい場合は、このままですと最新記事にいいね!が入ってしまいます。ので、トップページに設置するいいね!ボタンのソースには、 をいれます。
トップページのサムネイル画像が
最新記事の画像になってしまう
$str = $post->post_content;
$searchPattern = '/
if ( preg_match( $searchPattern, $str, $imgurl ) ) {
echo '';
} else {
echo '';
};
og画像を設定する際に、上記の記載をするようにというサイトが多いわけですが、これはあくまでも記事におけるog画像の指定なので、トップページでは別の画像を容易する必要があります。
条件分岐 if (is_home() && !is_paged()) : をつかってトップページの場合の画像を指定してあげてください。
※ 単純に私が忘れていただけの備忘録。。。
同時にog:urlも のままですと、トップページにいいね!を押しても記事に対していいね!がされてしまいます。ここも条件分岐でトップページのみhomeのURLに直してください。
設定を変えたのに違うページにいいね!されてしまう
今回はまったのがこれです。
Facebookもクローラーがあって、サイトのボタンなどを認識しているそうです。
一度設定したボタンが変更後もなかなか更新されないのはこのクローラーの巡回時間によるものだそうです。
そこで https://developers.facebook.com/tools/debug
デバッガーへクローラーのお願いをしにいきます。
単純に枠内へURLを入力しますと、クローラーがチェックしてくれるそうです。
ここでOGPの設定ミスも教えてくれるので見落としに気づくこともできます。


この記事へのコメントはありません。