
簡単!google Mapsの埋め込みコードで、マークを残して吹き出し(バルーン)を消す
googleMapsをサイトに埋め込む
最近じゃ当たり前にgoogleMapsの埋め込みコードで、お店や企業の地図をまかなっています。
これのおかげで、地図を作成する手間も省け、まさにgoogleさまさまなわけです。
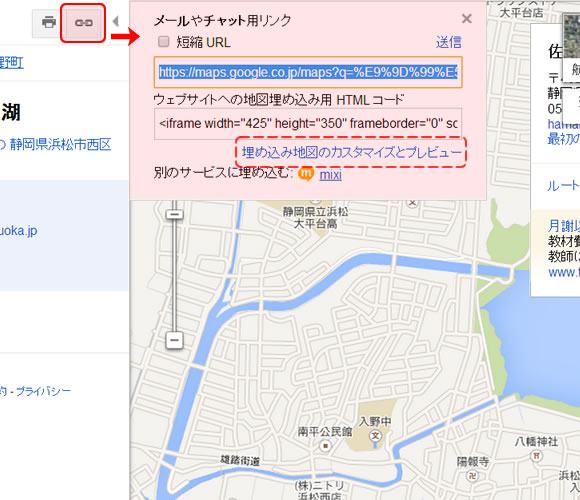
googleMapsのコードの埋め込みは簡単で、googleMapに指したい場所の住所を入力し、リンクボタンをクリックすれば、簡単にコードが手に入ります。

さらに、好みのサイズにカスタマイズしたい方のために、googleでは「埋め込み地図のカスタマイズとプレビュー」なんて項目まで用意してあります。
これによって、埋め込み地図のサイズも自由に設定できます。
埋め込みコードの地図に、吹き出しが出てきて邪魔だ~消したい。
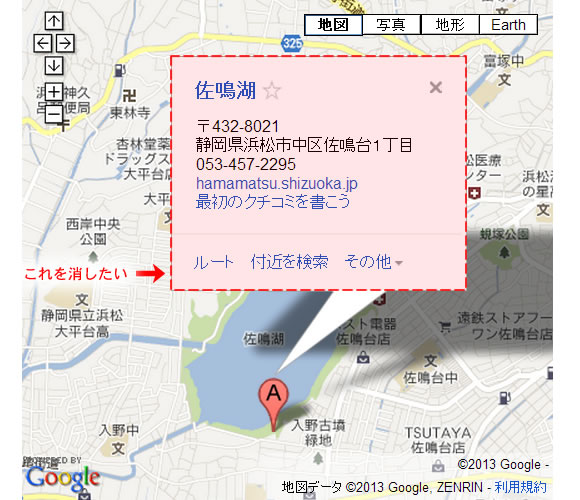
さてさて、本題です。いつもならjsでマップを埋め込むことが多いので、あまり気にしたことがなかったのですが、先日お客様から「『A』のマークのマップでやってください。」といわれ、早速上の記事のように設定したわけです。
ところが、地図には吹き出しのマークが現れ、地図の半分を覆い隠すというハプニングが起こります。
これ、消したいなぁ~と思ってググってみたわけです。
その結果を備忘録として残しておこうかと思います。
吹き出しを消す方法
とっても簡単なので、すぐに忘れてしまいそうで怖いです。ソースコードに以下を追加します。
<iframe width=”425” height=”400” frameborder=”0” scrolling=”no” marginheight=”0” marginwidth=”0” src=”https://maps.google.co.jp/maps?f=q&source=s_q&hl=ja&geocode=&q=%E9%9D%99%E5%B2%A1%E7%9C%8C%E6%B5%9C%E6%9D%BE%E5%B8%82%E8%A5%BF%E5%8C%BA%E4%BD%90%E9%B3%B4%E6%B9%96&aq=&sll=34.709833,137.701135&sspn=0.023707,0.049567&brcurrent=3,0x601ad93490bb0d63:0x6c00e0bdaca8c8ce,0&ie=UTF8&hq=%E9%9D%99%E5%B2%A1%E7%9C%8C%E6%B5%9C%E6%9D%BE%E5%B8%82%E8%A5%BF%E5%8C%BA%E4%BD%90%E9%B3%B4%E6%B9%96&t=m&cid=11875241968532682729&hnear=&ll=34.712902,137.688646&spn=0.028222,0.036478&z=14&output=embed&iwloc=B”></iframe>
この[ &iwloc=B ] を追加するだけで吹き出しは消えます。
参考にさせていただいたサイト 小粋空間




この記事へのコメントはありません。